| 固定(下層)ページの設定 |
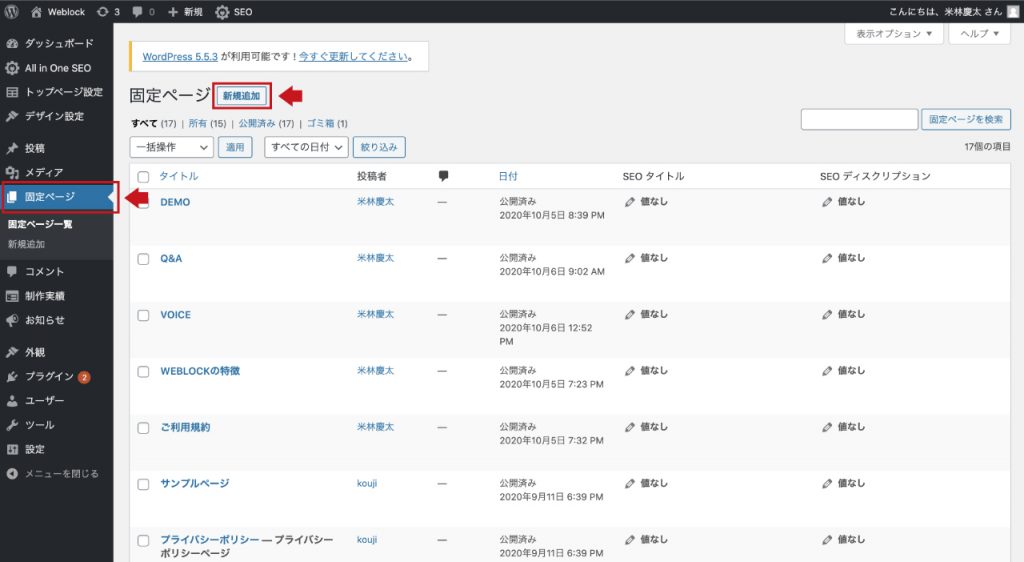
固定ページを新規追加する。
はじめに固定ページをつくる時は、新規追加でも、もともとあるサンプルページを編集しても構いません。
同じ様なページなのでコピーしたい時は、標準では「複製」ボタンはないので、プラグインを活用してみてください。(普通に全部コピペでもOK)

\動画制作中/
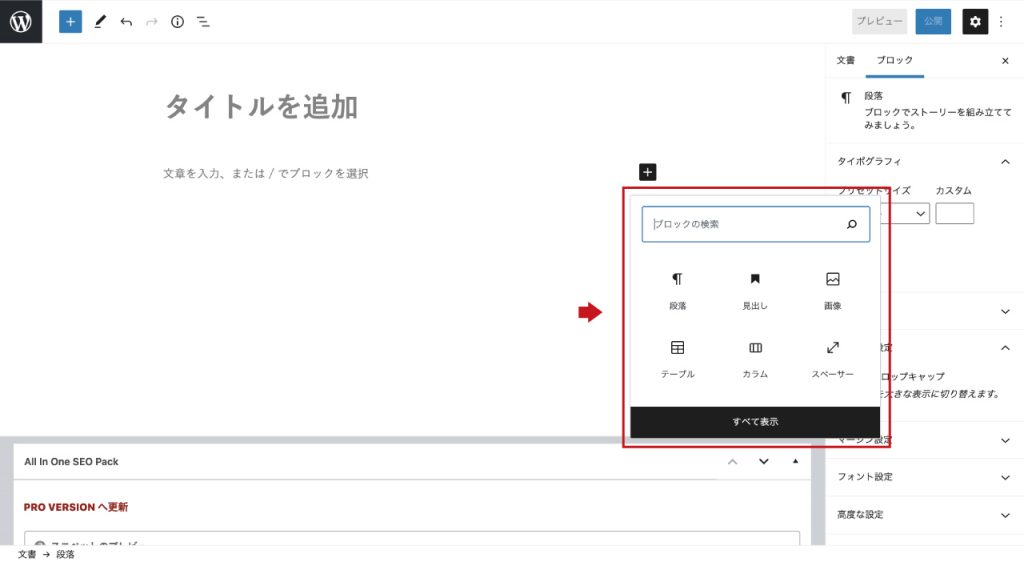
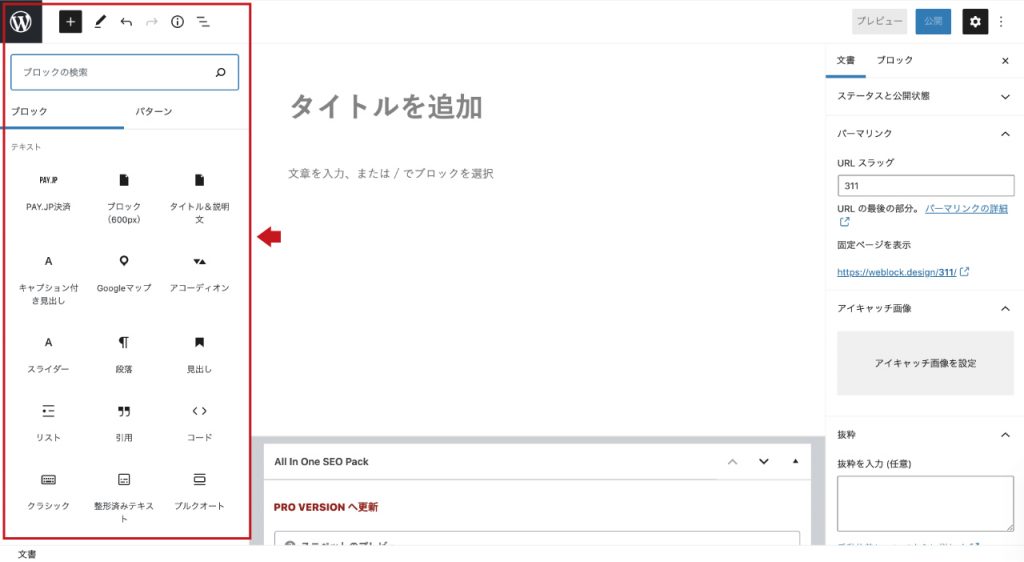
ブロックエディターで自由に選ぶ。
基本的な使い方はいろいろなサイトで上手に使用方法を公開しているので、そちらでご覧下さい。オリジナルブロックがいくつか設置してあるので、そちらをご紹介します。


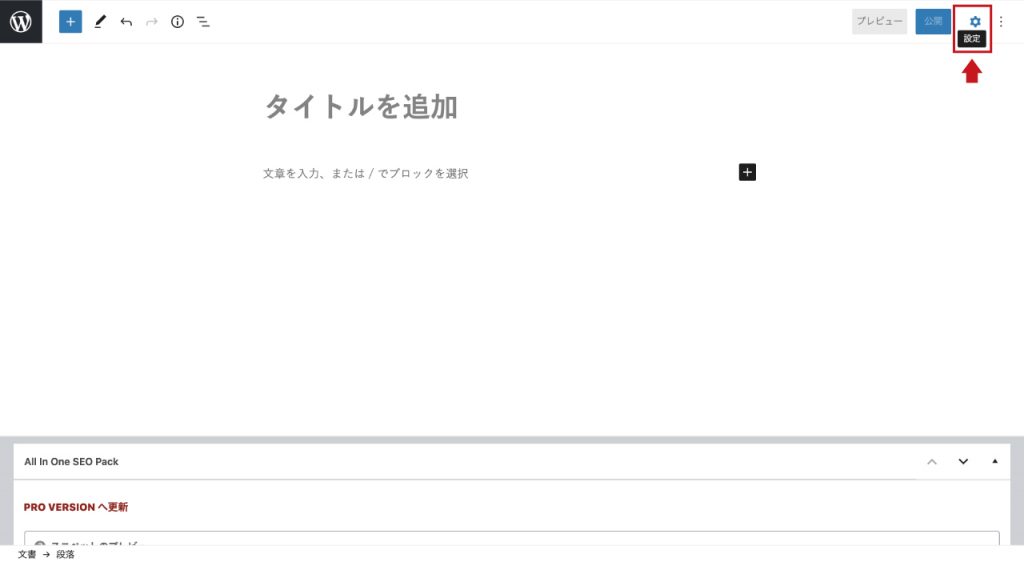
「設定」ボタンでいろいろなブロックの詳細を設定

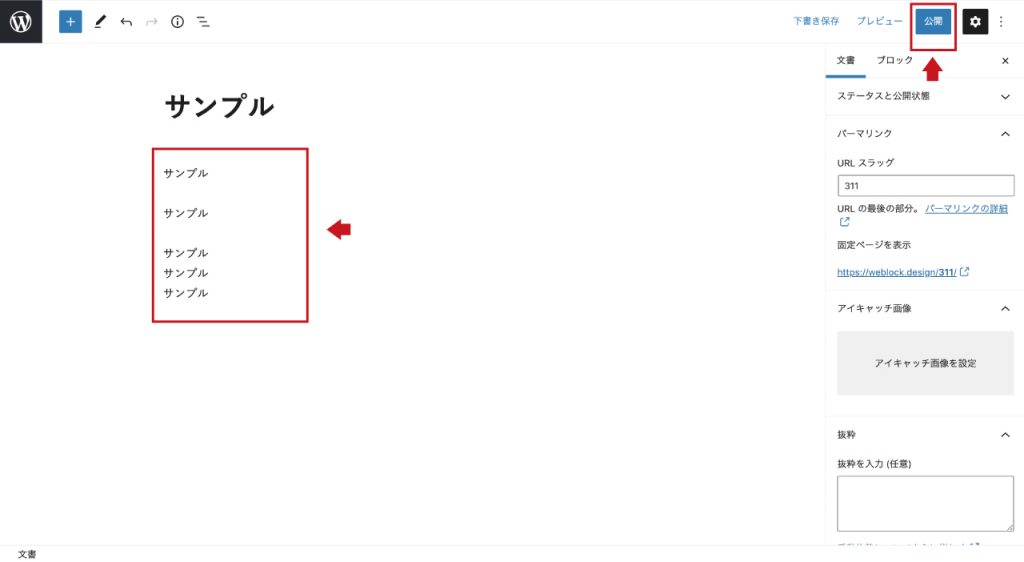
例えば、URLスラッグは、weblock.com/○○ の部分を決めれます。タイトルやアイキャッチ、サイドバーの無しありや、文字の色設定なども直感的に編集可能です。

「公開」でページが公開となります。
(参考)テキストを打ち込む際、改行を「enter・return」でするとブロックが別れ、大きく改行されますが、「shift」+「enter・return」で通常の改行になります。
※この時点では、ナビゲーションにはまだ表示されません。後ほど設定が必要になります。

一つ一つのブロックをご紹介すると、ページ内に情報が乱立するので、別ページでまとめておこうと思います。(制作中)
| 開発者のつぶやき |

WordPress5.0から搭載されている最新のブロックエディター『Gutenberg』に完全対応したんですけど、このパターンを今攻略してんすよ!

へぇ、なんか凄そう!で、それするとどうなるの?

いや、それがですね、○×@▽#&□・・・!!

お・・いいね・・・・。